Bạn muốn xây dựng thương hiệu thông qua 1 trang fanpage facebook? việc sở hữu một trang fanpage thì vô cùng đơn giản, chỉ cần tạo vài 3 giây là xong. Thế nhưng fanpage đó có thành công hay không? có đem lại cho bạn lợi ích gì không? thì đây mới là vấn đề.
Sự thành công của một fanpage tất cả đều phụ thuộc vào số lượt like cũng như số người theo dõi và tương tác. Vậy làm sao có được những điều đó? tất nhiên có rất nhiều cách, nếu bạn là một người nổi tiếng thì đơn giản, chỉ cần đăng vài bức ảnh hay vài stt lên đó, tự nhiên có thể sẽ nhận được những lượt like và tương tác ầm ầm từ các fan của bạn. Thế nhưng tôi biết bạn không phải là người nổi tiếng, vậy thì phải tự thân hành động bằng cách khác thôi.
- Cách mời tất cả bạn bè like FanPage chỉ với 1 click
- Hướng dẫn gộp 2 trang Fanpage Facebook thành 1 trang
Nếu bạn đang sở hữu 1 website hay blog thì một cách hiệu quả để quảng bá fanpage facebook của bạn đó chính là chèn ngay fanpage facebook vào chính website, blog của bạn. Vậy làm sao làm được điều này, đó chính là nội dung chính của bài viết này. Ngay sau đây tôi sẽ hướng dẫn các bạn.
Bước 1: Sao chép mã code sau rồi dán vào trước (phía trên) thẻ đóng </head>.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.7";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Bước 2: Chọn code của 1 trong các mẫu dưới đây để chèn vào vị trí bạn muốn trên website của bạn. Nhớ thay URL trang (https://www.facebook.com/sonzimchamcom) thành của bạn nhé!
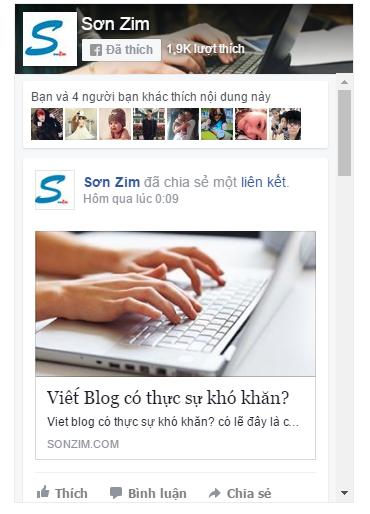
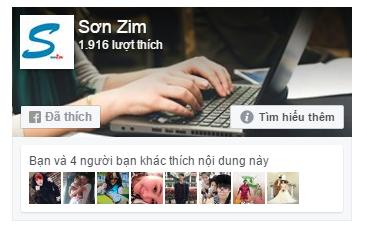
Mẫu 1:
Code mẫu 1:
<div class="fb-page" data-href="https://www.facebook.com/sonzimdoccom" data-tabs="timeline" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/sonzimdoccom" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/sonzimdoccom">Sơn Zim</a></blockquote></div>
Mẫu 2:
Code mẫu 2:
<div class="fb-page" data-href="https://www.facebook.com/sonzimdoccom" data-width="380" data-hide-cover="false" data-show-facepile="false" data-show-posts="false"></div>
Mẫu 3:
Code mẫu 3:
<div class="fb-page" data-href="https://www.facebook.com/sonzimdoccom" data-width="340" data-hide-cover="false" data-show-facepile="true"></div>
Chúc các bạn thành công!



























bài viết rất hữu ích, ad cho mình hỏi bây giờ web của mình có cấu trúc không phải như wordpress hay blogspot thì làm sao chèn ak, web mình do bên thứ 3 dùng code tay dựng lên thành hệ thống
cứ chèn bình thường như mọi code khác thôi, miễn là nền tảng bạn đang dùng cho phép chèn code.
tks ad để minh tìm hiểu xem ^^!
Thế còn với wordpress hả bạn
Cái này là mình hướng dẫn chung rồi mà, WP thì vẫn code đó chèn vào thôi.
Rất hay, tuy nhiên bạn có plugin nào tích hợp sẳn công việc này không? đụng vào code mình hơi ngao ngán
dùng thử plugin Ultimate Facebook Page Plugin Widget xem sao
Cám ơn bạn! Bài viết rất hữu ích.
Đúng là một thủ thuật rất hay, cảm ơn anh nhé!
Cảm ơn bạn đã ủng hộ.
Sao mình chèn vào mà nó không hiển thị?
Ở bước 1 khi chèn đoạn code vào trước thẻ đóng sao lại có thẻ div được nhỉ?
code này lấy trên facebook mà, đã test thành công mà.