Google có rất nhiều yếu tố quyết định đến thứ hạng từ khóa. Trong số đó Schema được biết đến như là một yếu tố có hiệu quả rất mạnh mẽ. Tôi biết bạn và rất nhiều Seoer khác đang tìm hiểu về Schema là gì và cách thêm Schema vào trong bài viết như thế nào.

Đây cũng chính là những vấn đề sẽ được giải quyết ở trong bài viết này. Dĩ nhiên những gì chia sẻ trong bài viết là kiến thức thực tế mà tôi có được sau nhiều năm nghiên cứu. Hãy đọc nó, tôi nghĩ rằng đây là những gì bạn sẽ cần và gần như chẳng thể tìm thấy ở đâu trên mạng Internet ngoài kia cả.
Bạn có tò mò về chủ đề này không? Hãy bắt đầu ngay thôi nào!
I. Schema là gì? Hãy hiểu thật đơn giản
Đơn giản hóa mọi thứ là cách chúng ta dễ hiểu – dễ nhớ – dễ thực hiện.
Hãy quên những định nghĩa Schema là gì một cách “cồng kềnh” trên mạng đi, nào là đoạn dữ liệu có cấu trúc, ngôn ngữ đánh dấu, để cải thiện các công cụ tìm kiếm đọc và thể hiện trang trong SERPs… bạn chỉ cần định nghĩa Schema đơn giản qua 16 chữ thôi:
“Schema là một đoạn code giúp google hiểu rằng bài viết đó nói về điều gì.”
Phân tích Google và Schema:
Khi con bọ của Google đi đến một trang nào đó nó sẽ bắt đầu quét phần code từ trên xuống dưới (từ thẻ Head -> thẻ Body -> thẻ Footer). Nếu bạn thêm Schema vào thẻ Head thì đồng nghĩa sau khi đọc xong thẻ Head con bọ đã có thể hiểu bài viết của bạn nói về điều gì.

Ví dụ với một bài viết dài 5000 từ được khai báo Schema khoảng 250 từ thì sau khi đọc hết 250 từ Schema, Google đã hiểu 5000 từ nói về vấn đề gì.
Việc này khiến Google rất thích, mặc dù sau khi đọc hết Schema, bọ Google vẫn tiếp tục đọc hết cả bài nhưng thông qua Schema nó có thể sắp xếp, sử dụng bài viết của bạn một cách dễ dàng hơn.
Thực tế Google không tạo ra Schema mà ngôn ngữ này được phát triển bởi cả một cộng đồng trên Internet. Cộng đồng này rất mạnh mẽ, bạn có thể tìm hiểu rất nhiều thông tin về công đồng này cũng như Schema tại http://Schema.org/ hoăc http://blog.Schema.org/.
Bật mí, tôi thường lên trang http://Schema.org/ để xây dựng code Schema mà tôi muốn với các dạng bài viết khác nhau.
II. Schema có hiệu quả đối với SEO không?
Search Engine Journal là một trang chuyên Update các thông tin mới nhất, đáng tin cậy về SEO trên thế giới. Họ có một bài viết giải thích về Schema là gì và hiệu quả của nó. (Link bài viết: https://www.searchenginejournal.com/technical-seo/Schema/)
Cụ thể kết quả là: “Chưa có bằng chứng về việc Schema ảnh hưởng trực tiếp đến thứ hạng từ khóa, tuy nhiên nó giúp bài viết nổi bật hơn khi tìm kiếm, cải thiện tỷ lệ click. Họ cũng đưa ra kết quả của một nghiên cứu do Acmqueue thực hiện, chưa đến 1/3 kết quả tìm kiếm trên Google đang sử dụng Schema.”
Điều này có nghĩa nếu bạn sử dụng Schema sẽ vượt mặt được 2/3 các đối thủ không sử dụng kia.

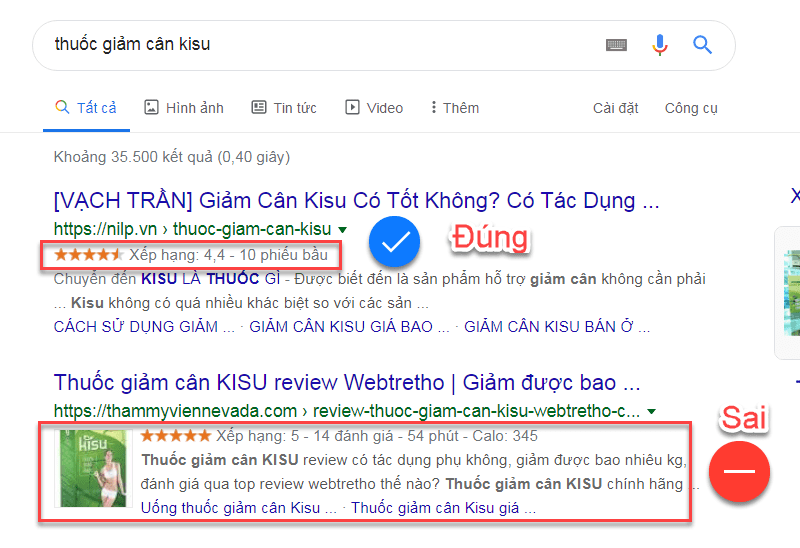
Còn một lưu ý nữa, theo những gì tôi biết hiện tại Google đã bắt đầu chú ý đến những nội dung sử dụng Schema sai kiểu. Ví dụ như một bài tin tức bình thường lại sử dụng công thức Schema nấu ăn. Tuy những bài viết này chưa bị phạt nhưng tôi nghĩ các bạn không nên sử dụng như vậy. Có lẽ trong tương lai gần điều này trở thành Spam, Google sẽ phạt những bài viết đó.
Tôi khuyên bạn hãy sử dụng đúng kiểu Schema cho bài viết của mình nhé!
Vậy có thể thấy Schema giúp tăng tỷ lệ click, giúp Google hiểu rõ hơn về nội dung bạn xuất bản (ảnh, chữ, video,..). Vậy nó có tốt cho SEO không? Tôi khẳng định luôn chắc chắn là có rồi. Việc tối ưu Schema cũng chính là việc bạn đang Onpage cho bài viết, gián tiếp tăng thứ hạng từ khóa. Tiếp theo là cách thêm Schema vào trong bài viết, đừng bỏ qua nó.
III. Cách thêm Schema vào trong bài viết
1. Website của bạn là WordPress
WordPress là một nền tảng phát triển Website có cộng đồng hỗ trợ rất mạnh mẽ. Đặc biệt nó rất tốt cho SEO, tuy nó có những yếu điểm nhất định nhưng 80% Website tôi và bạn đang thấy đều sử dụng nền tảng này.

Nếu bạn sử dụng WordPress để xây dựng Website thì việc thêm Schema vào trong bài viết khá đơn giản. Có 2 cách chính để thêm Schema vào trong Website WordPress như sau:
#1. Thêm Schema bằng Plugin như: Schema Pro, Ultimate Blocks, All In One Schema Rich Snippet, WP Review Pro, WP Product Review, WP SEO Structured Data Schema, SNIP, Schema & Structured Data for WP & AMP, Schema APP Structured Data,…
Sử dụng các Plugin này giống như sử dụng mì ăn liền. Bạn chỉ cần cài Plugin lên và thiết lập Schema mà nó cung cấp. Tại các bài viết khi xuất bản chọn loại mà mình cần.

+ Ưu điểm của loại này là dễ thực hiện khi đã cài đặt các loại Schema xong
+ Nhược điểm là không thể can thiệp vào code Schema, thường mất phí để mua Plugin, bằng tiếng anh khó sử dụng với nhiều người.
#2. Thêm Schema bằng code tự tạo vào thẻ Head từng bài viết (Sử dụng Plugin Header and Footer Scripts)
Cách này bạn sẽ phải xây dựng code Schema phù hợp sau đó dùng Plugin để chèn đoạn code đó vào từng bài. Ưu điểm của nó là có thể tùy chỉnh code Schema theo ý kiểm soát được mã của từng bài.
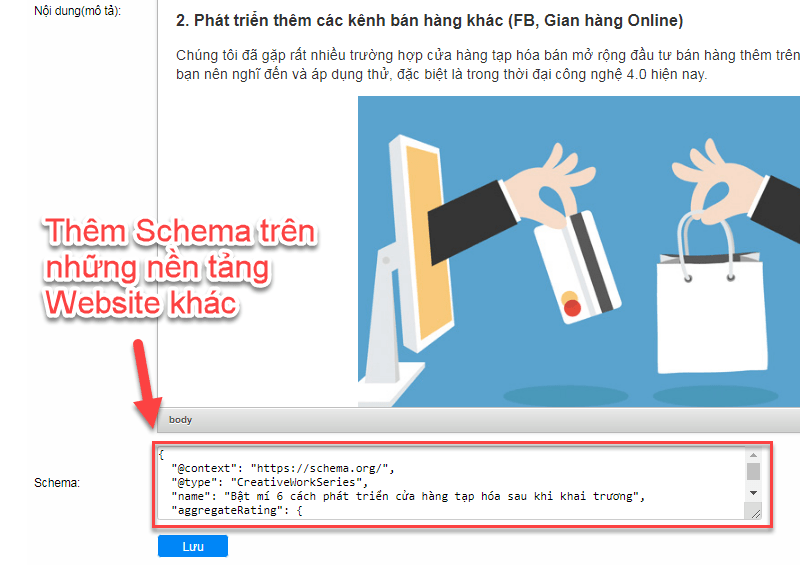
2. Cách thêm Schema vào bài viết cho các nền tảng Website khác
Cách thêm Schema vào bài viết cho các nền tảng Website khác như: Sapo, Weebly, Haravan, Shopify,…thì bắt buộc bạn phải biết code. Thêm mã Schema vào thẻ Head từng bài.

Nếu không biết code hãy nhờ các Coder thêm một ô chuyên chèn mã Scripts vào trong thẻ Head từng bài. Nó tương tự với Plugin Header and Footer Scripts có một ô để bạn nhập mã Schema và khi lưu nó tự động chèn phần này vào thẻ Head của bài viết.
Ở cách này bắt buộc bạn phải biết cách tạo ra đoạn code Schema phù hợp với bài viết. Thật ra thì nó không hề khó khăn như bạn tưởng, tôi sẽ hướng dẫn chi tiết sau đây.
3. Chi tiết cách tôi thêm Schema cho một bài viết
Bước 1: Tìm kiếm bài viết sử dụng Schema trên Google
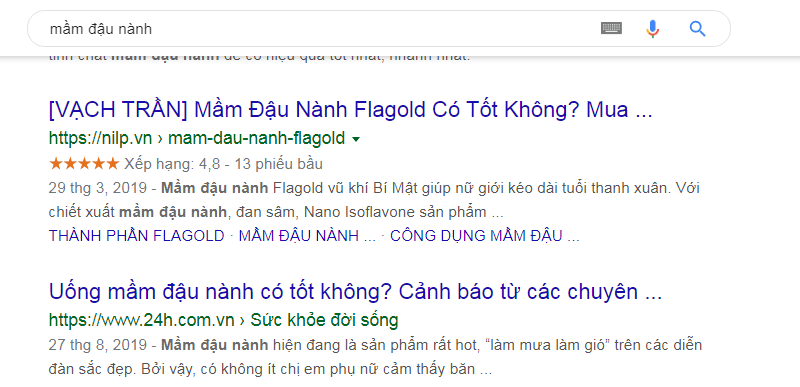
Hãy tìm kiếm và xem có bài viết nào hiển thị Schema mà bạn muốn sử dụng không. Ví dụ với từ khóa “mầm đậu nành” tôi thấy có 2 kết quả hiển thị đang sử dụng Schema đó là bài của trang Nilp và trang Netbuttrian (Schema hiển thị vote sao).

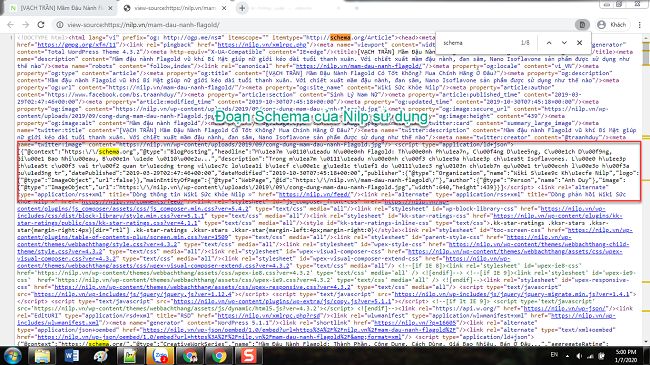
Mở bài của Nilp lên và sử dụng phím tắt “Ctr + U” để xem code. Tìm kiếm Schema trên trang của Nilp bằng phím tắt “Crt + F” điền từ : “Schema” vào ô tìm kiếm. Bạn có thể thấy đoạn code Schema của trang Nip đang sử dụng. Tuy nhiên nó đã được mã hóa, chúng ta không thể tận dụng chuyển sang bài viết số 2.

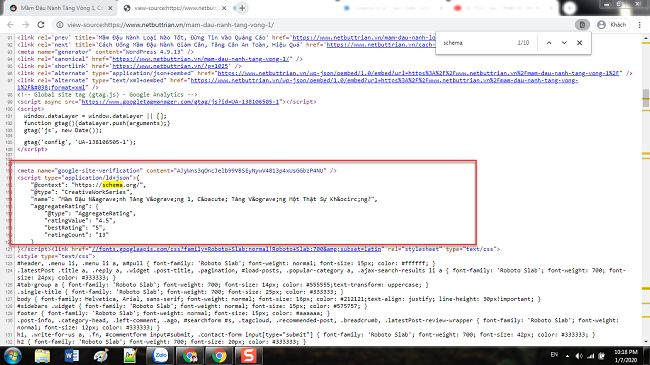
Làm tương tự với bài viết của trang Netbuttrian: “Ctr + U” => “Ctr + F” và điền Schema chúng ta thấy được đoạn code Schema mà Netbuttrian đang sử dụng.

Bước 2: Chỉnh sửa code Schema tìm được
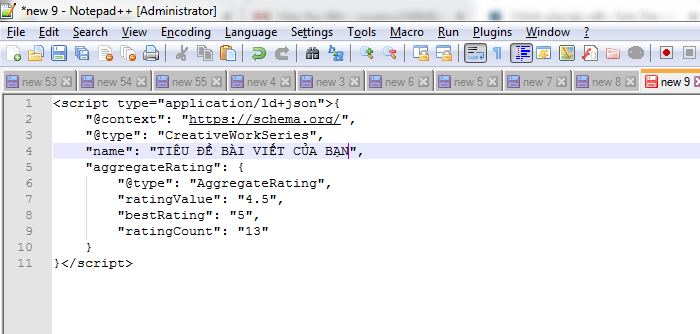
Bước tiếp theo bạn chỉ cần coppy đoạn mã Schema tìm được và chỉnh sửa phù hợp với bài viết của bạn. Cụ thể ở mã Schema này chúng ta chỉ cần thay tên bài viết, các thuộc tính như: ratingCount, ratingValue,… bạn cũng có thể sửa lại. Để hiểu các thuộc tính này là gì bắt buộc bạn cần lên trang https://Schema.org/ để đọc.
Lưu ý: Khi tìm mã Schema bạn hãy để ý trường @Type. Nó là trường cho biết tên loại Schema, bạn lên Google tìm kiếm: “Schema + tên” là thấy các thông tin cần điền. Ví dụng: “Schema FAQ” -> https://Schema.org/FAQPage và lấy các trường phổ biến như: name, image, mainEntityOfPage, url, thumbnailUrl, sdDatePublished, publisher, mainEntity, keywords….
Bước 3: Hoàn chỉnh code Schema
Sau khi chọn ra các trường này rồi bạn cần viết chúng thành đoạn Schema hoàn chỉnh. Cách đơn giản nhất để hoàn thành việc này chính là coppy hết phần Schema của một trang đã hoàn chỉnh và sửa nó rồi thêm những trường bạn muốn.

VD: Đây là đoàn code trên trang tôi sử dụng với kiểu là FAQPage
[{
“@context”: “https://Schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “MỞ SIÊU THỊ MINI CÓ LÃI KHÔNG?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Câu trả lời tôi muốn ban nghe được là: bạn nên mở siêu thị mini và hình thức kinh doanh này có lãi rất cao. <a href=’https://vinatech.net.vn/mo-sieu-thi-mini.html#co_lai_khong’>Xem thêm</a>”
}
},{
“@type”: “Question”,
“name”: “MỞ SIÊU THỊ MINI CẦN BAO NHIÊU VỐN?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Chi phí để mở siêu thị mini ít nhất cần từ 200 triệu đến 350 triệu tùy từng khu vực nông thôn hay thành phố. Chi phí này không chỉ dành cho thuê mặt bằng, trang thiết bị, giá kệ trưng bày. <a href=’https://vinatech.net.vn/mo-sieu-thi-mini.html#bao_nhieu_von’>Xem chi tiết</a>”
}
},{
“@type”: “Question”,
“name”: “CÁC BƯỚC MỞ SIÊU THỊ MINI THÀNH CÔNG”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Mở siêu thị mini gồm 6 bước tham khảo chi tiết tại đây. <a href=’https://vinatech.net.vn/mo-sieu-thi-mini.html#can_nhung_gi’>Xem chi tiết</a>”
}
}
] },{
“@context”: “https://Schema.org/”,
“@type”: “CreativeWorkSeries”,
“name”: “Kinh nghiệm mở siêu thị mini 50 m2 với số vốn 300 – 500 triệu”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5.0”,
“ratingCount”: “8”,
“bestRating”: “5”
}
}] </script>
Bạn có thể thay chúng thành các câu hỏi mà trang bạn đang sử dụng. Sửa câu trả lời và hoàn thiện đoạn code lưu lại các bài sau sử dụng.
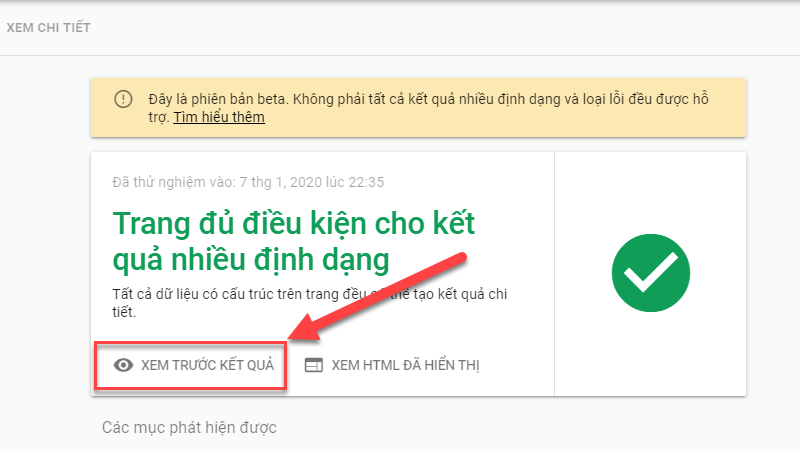
Bước 4: Kiểm tra mã Schema thông qua tool của Google
Sau khi lưu bài viết hãy kiểm tra bằng tool của Google. Có hai trang Web sau:
+ https://search.google.com/structured-data/testing-tool/u/0/ -> kiểm tra các trường thêm có chính xác không
+ https://search.google.com/test/rich-results -> kiểm tra hiển thị như thế nào(áp dụng với các đoạn mã hiển thị FAQPage, QAPage,..)

Nếu báo lỗi bạn hãy khắc phục nó theo yêu cầu, nếu không có lỗi tức là đã thành công.
IV. Sử dụng 2 loại Schema cho một bài viết
Đọc đến đây chắc chắn bạn đã biết được cách chèn Schema vào bài viết như thế nào rồi phải không?
Một câu hỏi được đặt ra lúc này là thêm 2 loại Schema vào một bài viết có được không và thêm như thế nào? Câu trả lời là hoàn toàn có thể.
Ở cách sử dụng các Plugin như Schema Pro, All In One,… vì tôi không sử dụng nên không thể chia sẻ cho bạn. Còn về cách tạo code Schema thì bạn nối tiếp đoạn code Schema số 2 bằng dấu phẩy và đóng ngoặc vuông hai đoạn code này lại.
Điều này có nghĩa là:
[
{code Schema 1} , {code Schema 2}
] </script>
Như ở đoạn code tôi đề cập bên trên là đang sử dụng 2 loại Schema FAQPage và CreativeWorkSeries
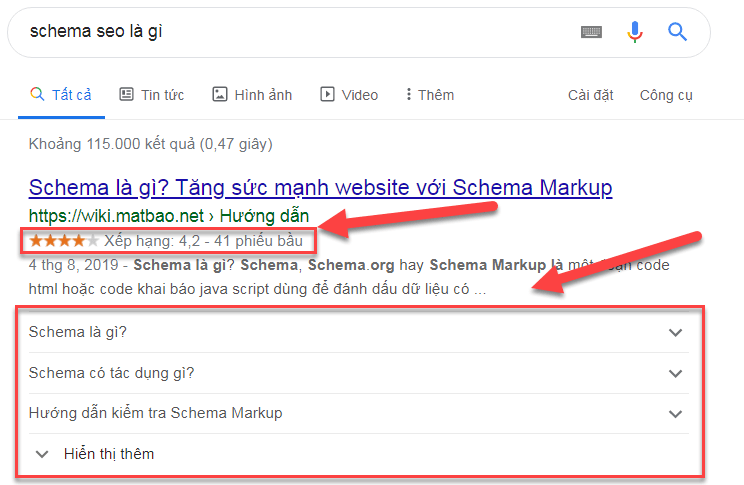
Ví dụ bạn có thể xem ở ảnh đầu tiên trên bài, Wiki Mắt Bão đã sử dụng 2 dạng Schema là hiển thị đánh giá vote sao và danh sách các câu hỏi.
V. Bonus – Code Schema các dạng hiển thị phổ biến
Vì trong bài viết này đã khá dài nên tôi sẽ để lại Link Driver về các mẫu code Schema sẵn có. Các bạn có thể vào đó tham khảo
=>Link xem tại đây: https://bom.to/FgBKxu
Hi vọng với những thông tin chia sẻ trên các bạn đã nắm được Schema là gì và cách thêm Schema vào trong bài viết như thế nào? Hãy để lại ý kiến cũng như những khó khăn gặp phải khi bạn thực hiện ở phần bình luận.
Chúc các bạn thành công!























Hay quá. Cảm ơn anh đã chia sẻ những thông tin hữu ích
Trước giờ mình toàn phải nhờ bên code cài cho, chứ làm seo cũng ko biết làm mấy cái này luôn :d
Nói chung nghe thì thấy khó, nhưng giành thời tìm hiểu kỹ một chút thì cũng dễ hiểu thôi
Cảm ơn đã chia sẻ
hix, schema khó hiểu quá, em tìm hiểu mãi mà chưa rõ
Admin cho hỏi lỗi
Lỗi 1 : Phải chỉ định “offers”, “review” hoặc “aggregateRating”
Lỗi 2 : Trường “name” bị thiếu
xuất hiện trong cấu trúc Schema cho Product ( sản phẩm ) thì sửa thế nào ah ?
Trên google có bài hướng dẫn đó bác, tìm là thấy